Currency Symbol
Quite a lot country currency is $ (Dollar). When setup WooCommerce, some business owners will setup the currency which is $, it’s quite complicated when customer confuse about $ is belong to United States Dollar, Australian Dollar, Hong Kong Dollar, Singapore Dollar or others?
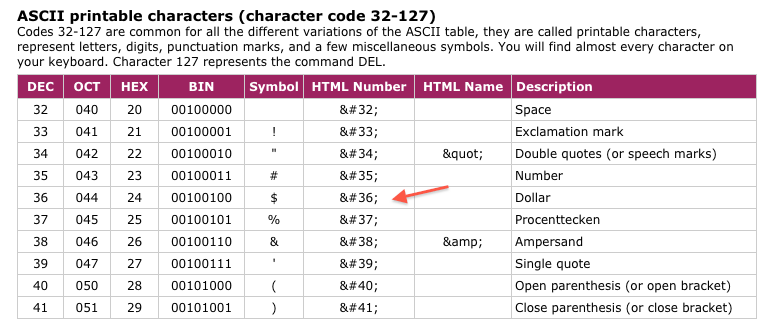
HTML Number
According ASCII-CODE website, HTML Number of $ is [ $ ]. So we need use $ for the symbol of dollar.

WooCommerce Change Currency Symbol
For example, we want change the currency symbol of Singapore Dollar $ to S$, what we need is add the coding below to functions.php
// Change Currency Symbol
add_filter( 'woocommerce_currency_symbol', 'change_currency_symbol', 10, 2 );
function change_currency_symbol( $symbols, $currency ) {
if ( 'SGD' === $currency ) {
return 'S$';
}
return $symbols;
}
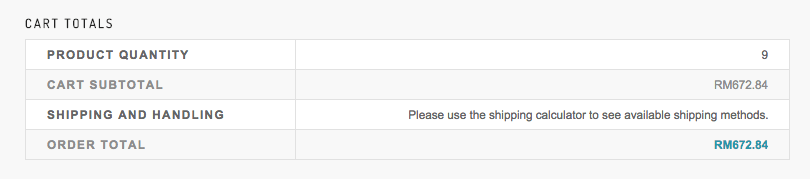
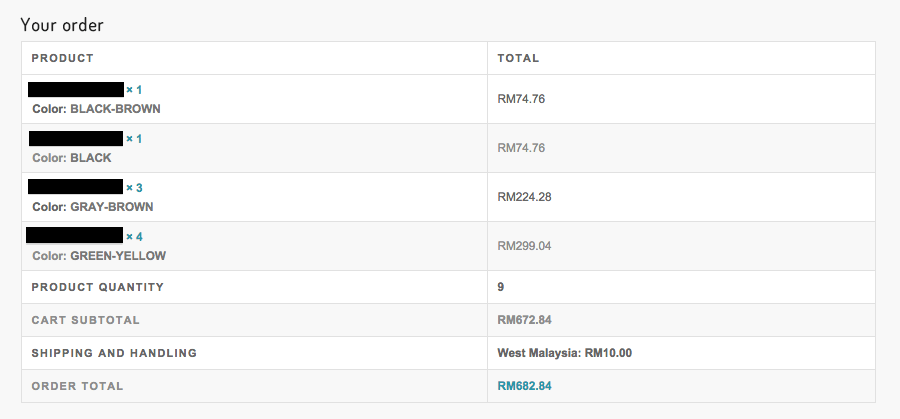
Result:

WooCommerce Change Currency Symbol
Please do hesitate to contact me if you found out any mistake or typo.